Общая информация о модуле
Модуль Yandex Maps DLE предназначен для вывода в полной новости блока с Яндекс.Картой и точкой на ней, координаты и зум которой хранятся в дополнительном поле новости, а так же вывода, отфильтрованного по параметрам, JSON-массива с информацией о координатах точек с привязкой этих точек к соответсвующим новостям, для последующего размещения на Яндекс.Карте.
Требования к системе
Версия DLE: 13.X и выше
Поддерживаемая кодировка: UTF-8
Версия php: 5.4 и выше
Настройка модуля
Все настройки описаны для шаблона Default. Не забывайте при копировании кода заменить название шаблона на свой.
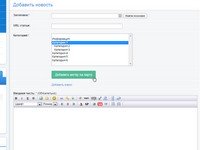
Добавление новостей с сайта
Вывести карту при добавлении новости можно двумя способами:
-
В модальном окне
Для вывода визуального добавления метки на карту в форму добавления новости с сайта в модальном окне необходимо:
- Открыть файл /templates/Default/main.tpl.
Дописать рядом с выводом подключения CSS файлов строку: Этот файл отвечает за стилизацию кнопки показа модального окна с картой и самого модального окна. - Открыть /templates/Default/addnews.tpl и в самое начало прописать:
- В нужном месте файла вставить:
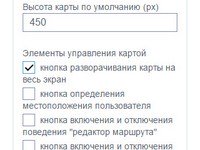
Если использование карты разрешено во всех категориях — необходимо удалить класс btn-addmap у кнопки, иначе она будет скрываться при изменении категории.
-
Непосредственно в форме добавления новости
Для вывода визуального добавления метки на карту в форму добавления новости с сайта непосредственно в форме необходимо:
- Открыть /templates/Default/addnews.tpl и в самое начало прописать:
Быстрое редактирование с сайта
Для вывода визуального редактирования метки при быстром редактировании новости с сайта необходимо:
- Открыть файл /templates/Default/main.tpl.
Дописать рядом с выводом подключения JS файлов строку:
Таким образом иметь возможность визуального редактирования метки будут только пользователеи групп 1, 2 и 3. Вы можете изменить эти цифры на своё усмотрение.
Вывод карты в полной новости
Для вывода карты в полной новости необходимо в нужном месте шаблона прописать строку подключения модуля, отвечающего за вывод карты:где: id={news-id} — id новости, из которой необходимо вывести карту. Этот параметр является обязательным.
Так же у модуля есть дополнительные параметры подключения:
| Переменная | Значение по умолчанию и пример использования | Описание |
| template | ymaps/default
&template=ymaps/simple | Имя (путь относительно текущего шаблона сайта) шаблона вывода без расширения. В комплекте с модулем поставляется два шаблона вывода карты: - Шаблон по умолчанию выводит карту в модальном окне. Преимущество данного способа вывода в том, что карта создаётся в момент её вызова, за счёт этого ускоряется загрузка страницы.
- Шаблон simple выводит карту непосредственно на странице.
Скрипт, отвечающий за вывод карты находится в файле Default/ymaps/ymaps_public.js |
| fields | false
&fields=title,short_story | Поля, добавляемые в запрос на вывод контента из новости. Для вывода дополнительных данных необходимо прописать нужные поля через запятую. Допустимые к использованию поля: - title — заголовок новости
- short_story — краткое содержание новости
- full_story — полное содержание новости
|
Вывод всех меток на карту
Так как вариантов вывода меток может быть очень много, было решено сделать универсальный вывод — в виде json-массива. А так же предоставить возможность безопасного управления фильтрацией выводимых новостей.
Внимание! Данные для показа балуне метки при выводе всех меток необходимо формировать самостоятельно.
Так же для ускорения загрузки сайта рекомендуется вызывать все метки через AJAX (пример вывода смотрите ниже).
Для вывода всех меток на карту предназначен отдельный мини-модуль, управление параметрами которого осуществляется через шаблон заданного синтаксиса.
Пример шаблона для вывода всех меток находится в файле ymaps/all_placemarks.tpl
Особенностью работы мини-модуля является то, что параметры вызова (аналог строки подключения) передаются в него не напрямую, а через шаблон. Это обеспечивает безопасность передаваемых данных и уменьшает нагрузку на хостинг. При этом необходимо соблюдать следующий синтаксис:
- Параметры необходимо писать по одному в строке.
- Имя параметра и его значение необходимо разделять знаком равенства.
Параметры, используемые для фильтрации вывода всех меток:
| Параметр | Значение по умолчанию и пример использования | Описание |
| startFrom | 0
startFrom = 15 | С какой новости начинать отбор. |
| limit | 1000
limit = 150 | Максимальное количество выводимых точек. |
| postId | false
postId = 1,2,3-50 | ID конкретных новостей (можно использовать диапазоны или this, тогда будет выводиться просматриваемая новость) |
| notPostId | false
notPostId = 0 | ID исключаемых новостей (можно использовать диапазоны или this, тогда просматриваемая новость будет игнорироваться) |
| catId | false
catId = 1-5,15,45 | ID категорий для вывода (можно использовать диапазоны или this, тогда будет выводиться просматриваемая категория) |
| subcats | false
subcats = yes | Обрабатывать подкатегории выводимых категорий. Если определить переменную, то в вывод будут включены и подкатегории указанных категорий. |
| notCatId | false
notCatId = 1-8 | ID исключаемых категорий (можно использовать диапазоны или this, тогда просматриваемая категория будет игнорироваться) |
| notSubcats | false
notSubcats = yes | Обрабатывать подкатегории исключаемых категорий. Если определить переменную, то из вывода будут исключены и подкатегории игнорируемых категорий. |
| type | json
type = json | Тип возвращаемых данных. Пока только json т.к. это наиболее правильный вариант |